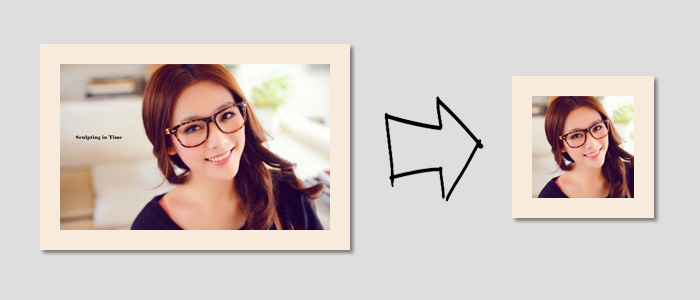
通过jQuery缩略图插件jQThumb实现缩略图功能,此插件实现过程简单,效果也很好,推荐一下。
需要引入的插件包括:
jquery.min.js
jqthumb.min.js
具体实现的Js部分的代码:
<script>
$(function(){
$('.iwwenbo2 img').jqthumb({
width: 100, //生成的缩略图的宽度
height: 100,//生成的缩略图的高度
after: function(imgObj){
imgObj.css('opacity', 0).animate({opacity: 1}, 2000);//动画效果
}
});
});
</script>
相关插件下载地址:
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END








暂无评论内容