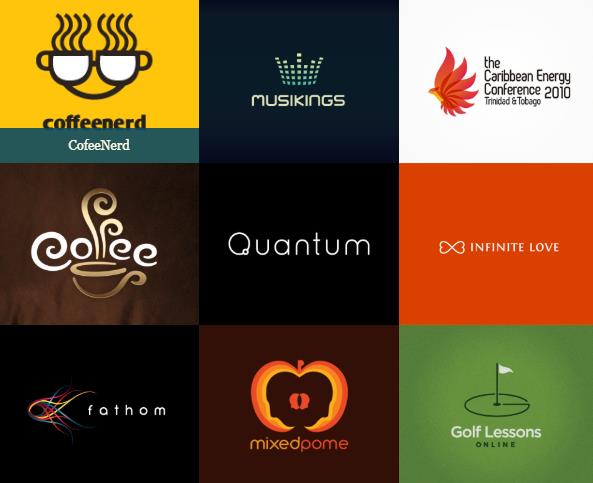
jquery图片特效鼠标悬停图片放大展示图片标题滑动显示,鼠标离开后图片缩小默认大小图片标题隐藏。非常实用的jQuery图片鼠标悬停效果。
操作步骤如下:
1.载入相关的jQuery类库
<script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=" crossorigin="anonymous"></script>
2.定义内容ul
<div class='thumbnailWrapper'>
<ul>
<li>
<a href="https://www.ddmit.com"><img src='images/1.jpg' /></a>
<div class='caption'>
<p class='captionInside'>CofeeNerd</p>
</div>
</li>
</ul>
<div class='clear'></div><!-- clear the float -->
</div>
3.加上如下脚本
$(window).on('load',function(){
//设置和获取一些变量
var thumbnail = {
imgIncrease : 100, /* 增加图像像素(变焦) */
effectDuration : 400, /* 效果的持续时间(变焦和标题) */
/*
获取的图像的宽度和高度。要使用这些
2件事:
列表项大小相同
得到的图像缩放后恢复正常
*/
imgWidth : $('.thumbnailWrapper ul li').find('img').width(),
imgHeight : $('.thumbnailWrapper ul li').find('img').height()
};
//列表项相同的大小作为图像
$('.thumbnailWrapper ul li').css({
'width' : thumbnail.imgWidth,
'height' : thumbnail.imgHeight
});
//当鼠标移到列表项...
$('.thumbnailWrapper ul li').hover(function(){
$(this).find('img').stop().animate({
/* 变焦效果,提高图像的宽度 */
width: parseInt(thumbnail.imgWidth) + thumbnail.imgIncrease,
/* 我们需要改变的左侧和顶部的位置,才能有放大效应,因此我们将它们移动到一个负占据一半的img增加 */
left: thumbnail.imgIncrease/2*(-1),
top: thumbnail.imgIncrease/2*(-1)
},{
"duration": thumbnail.effectDuration,
"queue": false
});
//使用slideDown事件显示的标题
$(this).find('.caption:not(:animated)').slideDown(thumbnail.effectDuration);
//当鼠标离开...
}, function(){
//发现图像和动画...
$(this).find('img').animate({
/* 回原来的尺寸(缩小) */
width: thumbnail.imgWidth,
/* 左侧和顶部位置恢复正常 */
left: 0,
top: 0
}, thumbnail.effectDuration);
//隐藏使用滑块事件的标题
$(this).find('.caption').slideUp(thumbnail.effectDuration);
});
});
4.大功告成
代码下载地址:点击下载
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END








暂无评论内容